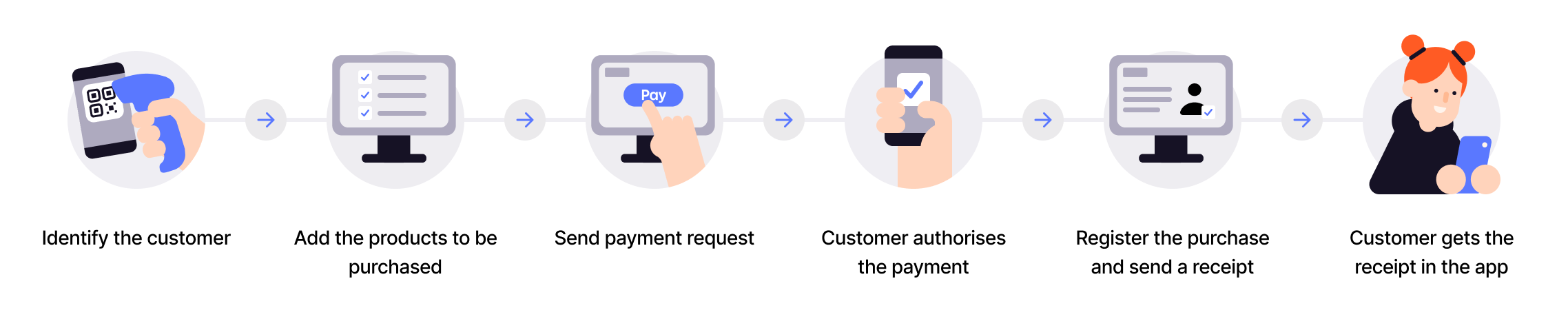
How ePayment works in the store
Enable your customers to pay easily and quickly from their own phone, without the need to touch the terminal. Offer contactless payment to your customers by integrating the ePayment API into your POS system.

It is also possible to use our simpler solution, Open amount, but then the amount must be entered manually at checkout, and there will be some follow-up with accounting and settlement.
This flow is also described under Recommended flows: In-store payments, where there are detailed code examples.
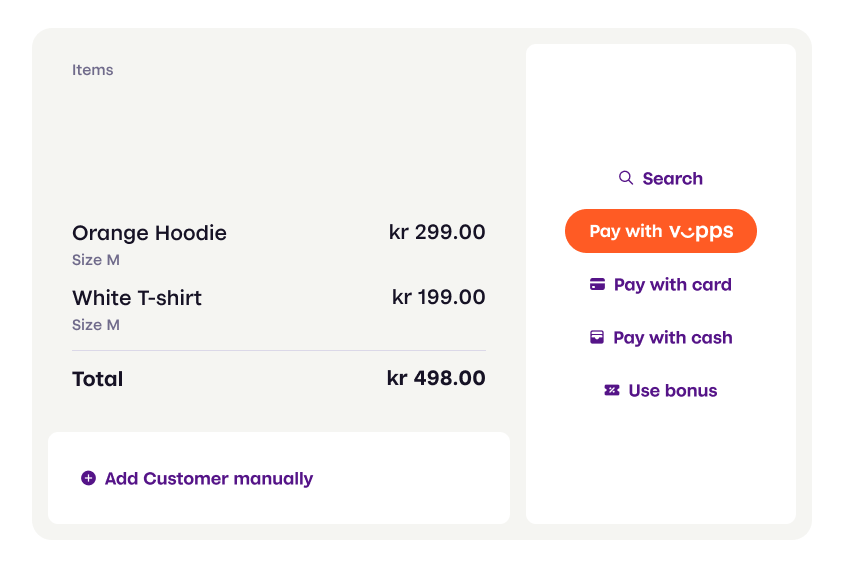
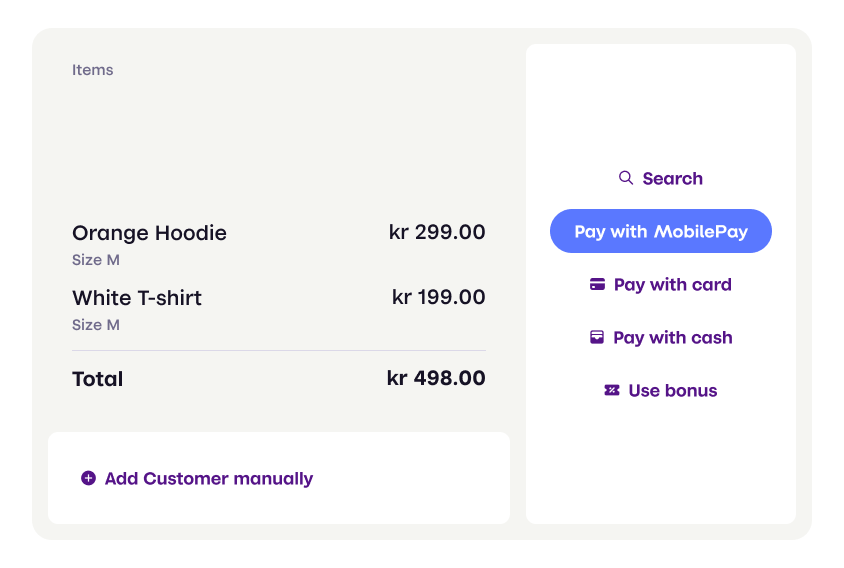
1. Add products to sell
Add the products that the customer wants to buy in the POS system.
- Vipps
- MobilePay


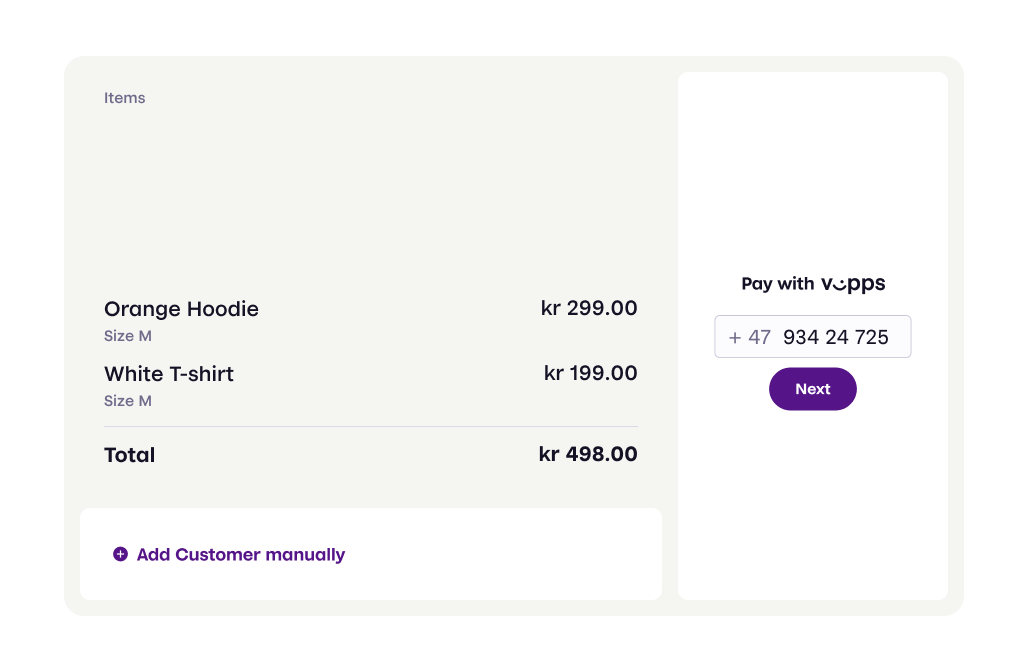
2. Enter the customer's phone number
When the customer is ready to pay, choose Pay with Vipps/MobilePay. Enter the customer's phone number.

Initiate a payment with: POST:/epayment/v1/payments.
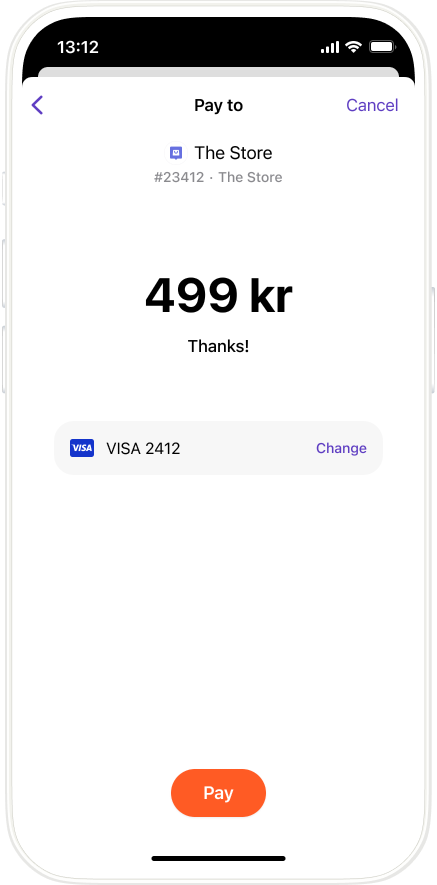
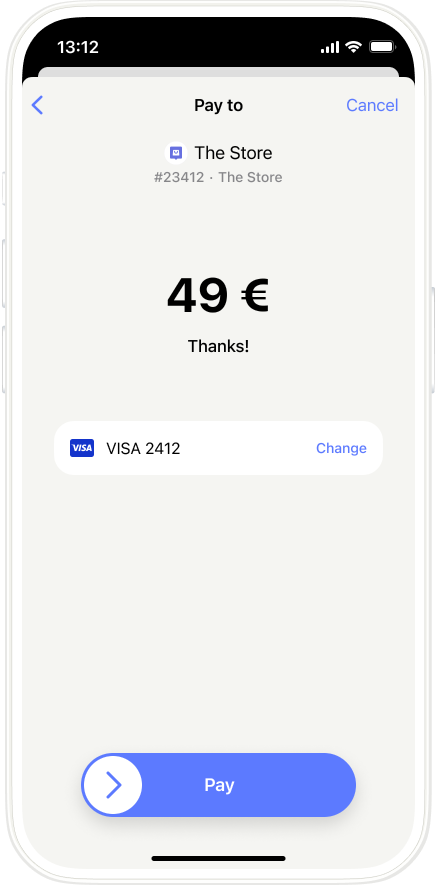
They will get the confirmation screen in their app.
3. The customer confirms payment in the app
The customer confirms the payment in their Vipps or MobilePay app. The ePayment API automatically reserves the payment and provides a receipt of the successful payment.
- Vipps
- MobilePay


To determine that the user has authorized the payment, poll with the
GET:/epayment/v1/payments/{reference}
request. See the guidelines for polling.
Alternatively, you can register for a webhook
to alert you when your payment is authorized.
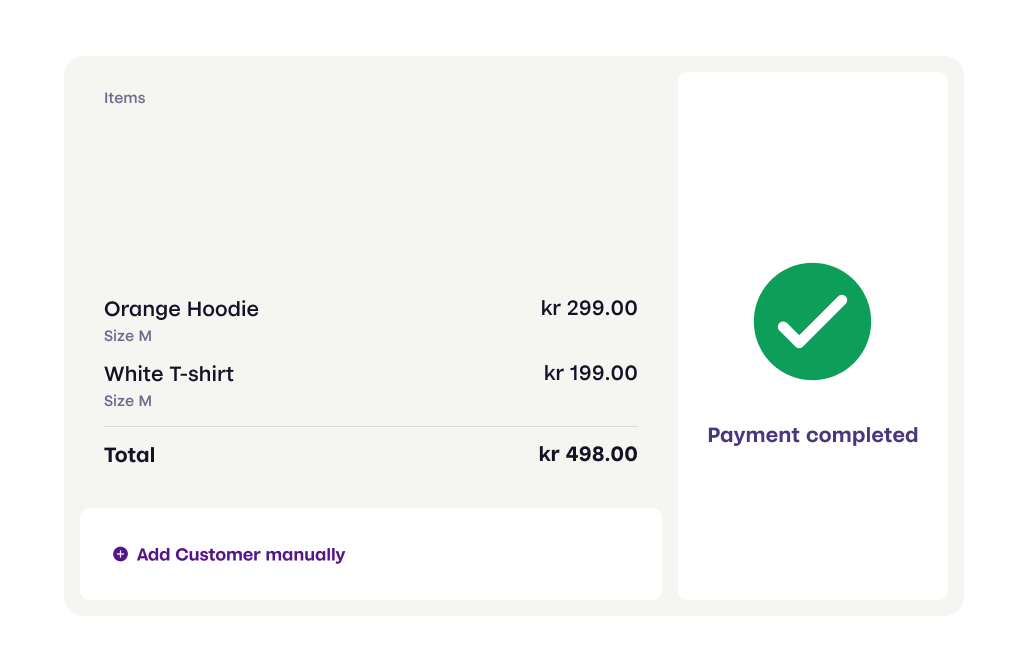
4. Register the payment
Register the payment in your POS system.

More information
Different solutions for different setups.
More flows are described in the Features section.