Login from a mobile app (Deprecated)
This documentation describes the deprecated app integration flow. For new integrations, please use the new app-to-app flow which provides a better user experience with direct return to the merchant app and consent handling within the Vipps/MobilePay app.
If you're currently using this flow, consider migrating to the new app-to-app flow for improved user experience and simplified integration. See the migration guide for step-by-step instructions.
In this deprecated flow, the user logs in to the merchant's app with  MobilePay or
MobilePay or  Vipps.
Vipps.
App integrations are currently based on using browsers. This requires initiating Login through an external browser that opens within the app.
Web views should not be used when using Login in a native application.
Instead, users should be redirected via an external browser opened by or within the app. For more information, see Using Login in native applications.
The process
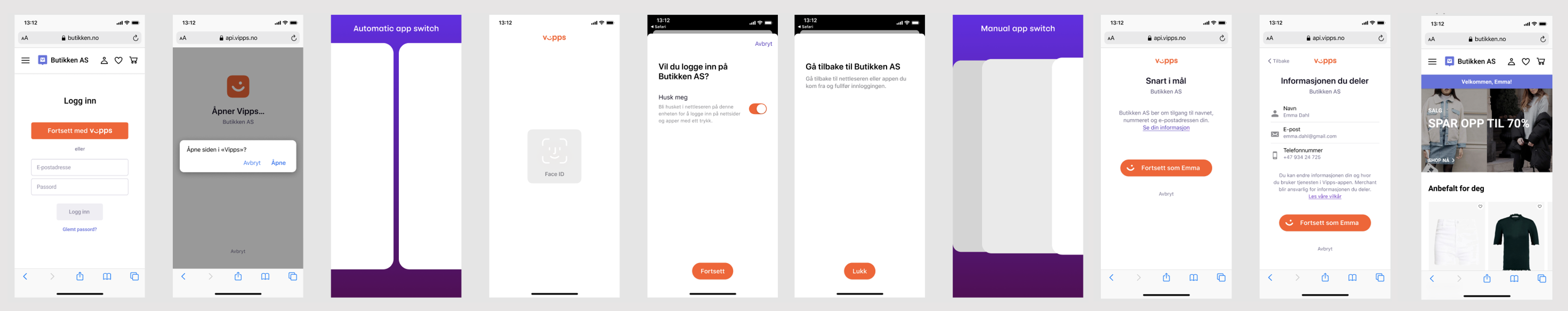
If the user is on a mobile device, the Vipps MobilePay landing page
in the browser will automatically trigger a deeplink to the Vipps  or MobilePay
or MobilePay  app (unless the user is remembered in the browser). The user will not be prompted to enter the phone number.
app (unless the user is remembered in the browser). The user will not be prompted to enter the phone number.
In the Vipps or MobilePay app, the user confirms the login and can choose whether to be remembered in the browser for later logins. After confirming in the app, the user needs to switch back to the Vipps MobilePay page in the browser/app.
On the landing page, the user will finalize the authentication and provide consents if required. The user is then redirected back to the redirect URI provided by merchant (could be webpage or an app).

Apps should follow the recommendations to use correct browser types for their platform.
There are two specialized flows that merchants can use to automatically switch the user back from the Vipps or MobilePay app to the originating browser/app upon login confirmation. From the illustration above, this means that the page "Gå tilbake til butikken" will be skipped and that the "manual app switch" will be replaced by an automatic app-switch (e.g., deeplink). These flows give a better user experience than the standard flow, but they also require the merchant to handle some more complexity in the integration.
Which of the flows to use is controlled with the initiation of the individual login session. The merchant can use all available login flows on the same client_id and adapt to the different use cases and login scenarios.
For more illustrations, see How it works: Login from a website.
App-to-app flow
It is possible to enable automatic switch of users back to the merchant app, from the Vipps or MobilePay app.
This flow is designed to be used with apps. It requires that the app initiate Login in an external browser that is opened within the app.
Remembered flow
The user can choose to be remembered in the browser, enabling automatic sign-ins for later visits. If a user has chosen to be remembered in browser, then the authentication can be completed in the browser. The user will either be asked to provide consent to share profile information or be logged in directly.
If the user is not remembered, they must confirm the login in their Vipps  or MobilePay
or MobilePay  app.
app.
If the user is remembered in browser, then only the consent flow will be completed. If the user already has provided consent, then this step will be skipped also, allowing a direct login experience.
This is a key feature of the service and cannot be enabled/disables by merchants. This means that it is not possible to set up Login as a two-factor authentication (2FA).
Integration
The merchant must specify the app URI, where the user will be returned after completing the confirmation in the Vipps/MobilePay app.
Expected flow:
User flows
This flow can be enabled per login request by adding the requested_flow=app_to_app
and app_callback_uri parameters to the Authorize request.
This flow requires both the app_callback_uri and redirect_uri parameters.
For app URIs, we recommend using universal links (Apple)/asset links (Android) instead of custom URL schemes for better security.
The app_callback_uri should be a URI that makes the device switch back to the merchant's
app again after the Vipps/MobilePay app portion of the flow is done (example: https://example.com/app/callback).
The redirect_uri is opened in the browser once the login flow is completed there.
This URI can either redirect the user to a page in the browser, or be handled/intercepted by the merchant app.
In either case, it is important to avoid using static client secrets in the app for completing the login.
(For more information, see AppAuth for Android Utilizing client secrets (DANGEROUS)
and OAuth 2.0 for Native Apps: Client Authentication).
Both URIs must be added to the sales unit on the portal, portal.vippsmobilepay.com. For help, see Portal: How to set up login on your sales unit.
URIs specified in portal.vippsmobilepay.com
must be exactly the same as used in the API calls. Be extra careful with
trailing / and URL-encoded entities. If the URIs are not identical, you will get
this error:
"The provided authorization grant (e.g., authorization code, resource owner credentials) or refresh token is invalid, expired, revoked, does not match the redirection URI used in the authorization request, or was issued to another client"
The Vipps/MobilePay app will return some data with the return to the app_callback_uri.
It contains two query parameters state and resume_uri.
State is the OIDC state parameter passed at the start of a login which can be used to identify the specific login if needed.
The resume_uri parameter that we generate
can optionally be used to resume the login when the user returns from the Vipps/MobilePay app.
If the merchant app manages to keep the initial browser window open it is not required to use the resume_uri.
To use the resume_uri, it must be opened in the same browser used in the initial phase
(such as ASWebAuthenticationSession or Chrome Custom Tabs). It is required that the browser contains the cookies
from the interaction that happens before the user is sent to the Vipps/MobilePay app.
Example app_callback_uri request:
https://example.com/app/callback/?state=RFiQdrl_lvJUpVmTRSKmsZRGLM0G1N1qh0WebZ1gDNk&resume_uri=https%3A%2F%2Fapi.vipps.no%2Fvipps-login-idp%2Findex.html%3FtabId%3D7607f7f0-7ae2-49b7-9cb5-102143dac4ea
Sequence diagram
A typical flow/implementation might look like this:
User flows
The dotted lines in this diagram are handled by us (or the user), while the filled lines need to be implemented by the merchant.
- The merchant's backend generates an OpenID authentication flow authorization URI.
- The URI is communicated to the merchant's app in the API response.
- The merchant's app uses the URI to initiate Login in an external browser that is opened within the app. See the specification for details.
- Login will open the Vipps/MobilePay app, if required. (If the user is remembered in the browser, they will be authenticated directly, and they will then be on step 8 below).
- The user accepts the login in their Vipps/MobilePay app.
- Vipps/MobilePay app opens the deep link
app_callback_uriparameter after the user has approved the login. - Merchant app handles the link in one of two ways:
- Display the same browser instance that was created in (1).
- Open a browser again using the
resume_uri-query parameter that is returned with the request to theapp_callback_uri.
- The user consents in the browser controlled by the merchant's app.
- The
redirect_uriis opened, with thecodeandstate. The Login process has now finished, and the merchant controls the remaining process. - Merchant app sends the
codeandstateparameters received in the callback to the merchant backend. - Merchant backend fetches the access token and uses it to fetch /userinfo. (2 separate requests)
- Login provides tokens and userinfo. (2 separate responses)
- Merchant backend delivers user information to merchant app.
Example authorize request URL:
.../oauth2/auth?app_callback_uri=https://example.com/app-callback&requested_flow=app_to_app&scope=<scopes>&response_type=code&redirect_uri=https://example.com/app-callback&code_challenge_method=S256&state=<state>&nonce=<nonce>&client_id=<clientid>&code_challenge=<challenge>
Parameters state and possibly error will be passed as query parameters to the app_callback_uri. The state parameter has the same value as the state parameter passed to the Authorize request.
Example success callback from app (step 4):
https://example.com/app-callback?state=218gz18yveu1ybajwh2g1h3g&resume_uri=https://.../vipps-login-idp/index.html?tabid=fjeiwfje43t
https://example.com/app/app-callback?state=218gz18yveu1ybajwh2g1h3g&resume_uri=https://.../vipps-login-idp/index.html?tabid=fjeiwfje43t
Example error callback from app (step 4):
https://example.com/app-callback?state=218gz18yveu1ybajwh2g1h3g?error=unknown_error
https://example.com/app/app-callback?state=218gz18yveu1ybajwh2g1h3g?error=unknown_error
Example success callback from browser (step 6):
https://example.com/redirect-uri?state=218gz18yveu1ybajwh2g1h3g&code=<code>&scope=openid
https://example.com/app/redirect-uri?state=218gz18yveu1ybajwh2g1h3g&code=<code>&scope=openid
This app integration flow is deprecated. For new integrations, we strongly recommend using the new app-to-app flow which provides:
- Better user experience: Direct return to merchant app without browser interaction
- Simplified integration: No need to manage browser sessions
- Enhanced security: Consent handling within the Vipps/MobilePay app
- Reduced complexity: Fewer app switches and simpler flow management