Order Management API guide
API version: 2.3.0.
Order Management is based on two main concepts:
- Categories (with images)
- Order details
These concepts can be used independently or together, depending on your needs. This guide explains how to implement both.
This functionality is available for recurring and direct payments via eCom and ePayment. It is not supported for pass-through payments.
Order Management is only available on the production server, https://api.vipps.no and is not supported in the test environment.
Before you begin
Sign up your organization and retrieve your API credentials for the test environment from the business portal.
Authentication
All API requests are authenticated with an access token and an API subscription key. See Request an access token, for details.
HTTP headers
We recommend using the standard HTTP headers for all requests
See HTTP headers in the Getting started guide, for details.
Reference and PaymentType
Use the Order Management API to add Order details or a Category to a transaction made with the eCom or Recurring API. You can also use Order Management with the ePayment API through Pre-built Order Management API integration.
The Order details are connected to a orderId or reference— these refer to the same value but are named differently depending on the API
(orderId for the eCom and Recurring API, reference for the ePayment API).
- The
orderId(orreference) is set by you when initiating an eCom payment or creating a recurring charge.
-
The Order Management API does not validate whether the order exists. This means you can add enrichment data before or after the payment is created. However, the recommended approach is to add Order Management data at the same time you initiate the payment.
-
Since the same
orderIdcan be used for both a Recurring charge and an eCom/ePayment payment, you must specify which product is being used by setting thepaymentTypeproperty to eitherrecurringorecom(applies to both eCom and ePayment).
Basic flow for using Order Management
Follow these steps to enrich a transaction with Order Management:
- Initiate payment
Start an eCom or Recurring payment and save theorderIdyou used during initiation. - Add an image (Optional)
Upload an image for the transaction using:
POST:/order-management/v1/images - Save the image ID
Store the
imageIdreturned from the image upload. - Add a category
Attach a category to the transaction. Include a link and the image, and specify
{paymentType}as eitherecomorrecurringbased on the payment type:
PUT:/order-management/v2/{paymentType}/categories/{orderId} - Add order details
Add order details to the transaction:
POST:/order-management/v2/{paymentType}/receipts/{orderId}
This flow can also be used with the ePayment API.
However, it's recommended to attach the order details directly in the
ePayment API createPayment
request for simplicity and better integration.
Categories
The category concept may be added to a transaction to give extra information and can be used as a way to draw customers back to the merchant's web page. In addition to the category, it is possible to add an image to the transaction.

The following section will explain how to enrich a transaction with Categories and Images. Link and Category are required when using this API; whereas Images are optional.
Category
In order to provide customers with more up-to-date information about their order,
you can add a Category. This creates a link on the Transaction page of the Vipps MobilePay app and can take the
customer to a location on your website. Links are activated when a customer
clicks the corresponding button in the transaction page.
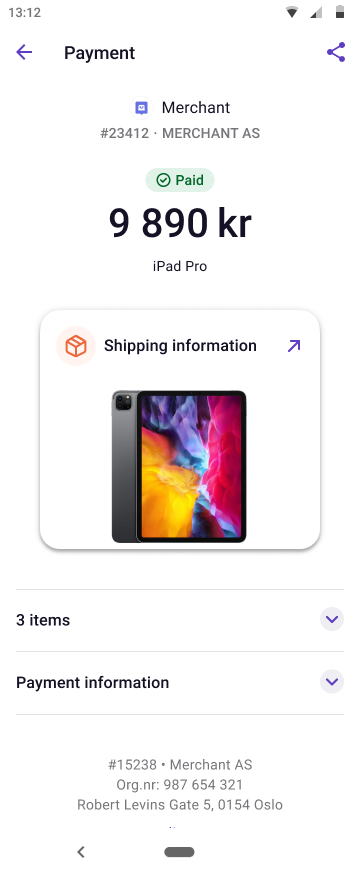
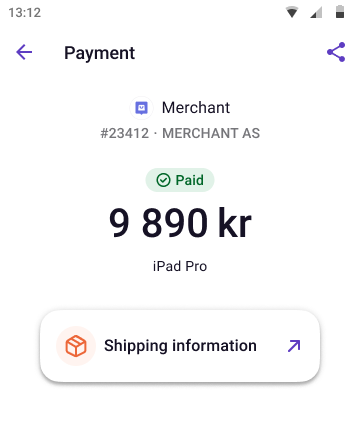
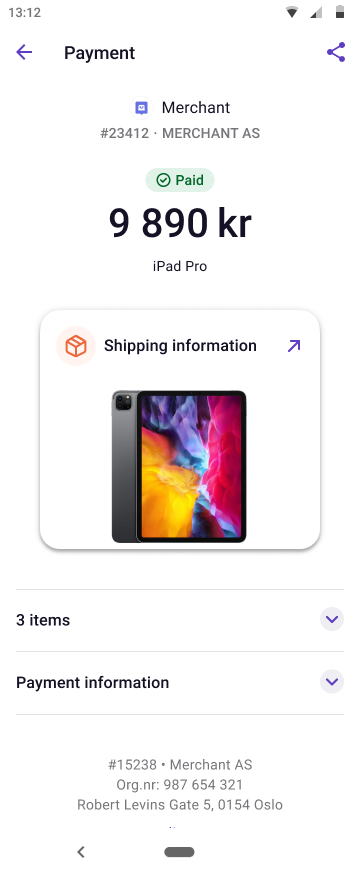
The mobile device's standard web browser will open, and the user will be redirected to the link location. Below you can see an example of a transaction with the "Shipping information" Category.

The category will determine how the app handles the link, additional information, and the push. You can only use one category. If you send more than one, only the last one will be shown in the app.
We currently support these categories:
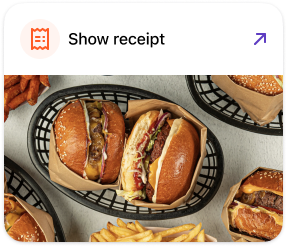
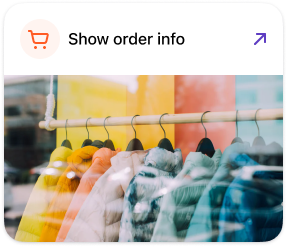
| Category | Description | Example images |
|---|---|---|
Receipt | Add external link to a location where the customer can access and download a valid proof of purchase and receipt for this particular order. |  |
Order confirmation | A link to a location that contains information and status of the order. If your webshop or site has a "My orders" page or similar, this link category can take the customer there. |  |
Delivery information | A link to a location that contains information and status about the shipping or delivery related to the order. This could be a link to a site hosted by your freight carrier, or a link to your site. If your webshop or site has a "My order" page that includes delivery related information about the order, this link category can be used. |  |
Ticket | A link to a location where the customer can access and download a ticket to an event, trip or transportation. |  |
Booking | A link to a location that contains information and status about a booking, such as travel and rental booking. If your webshop or site has a "My bookings" page or similar, this link category can take the customer there. |  |
General | If none of the other categories fit the use case for the link, a General category can be used. This is a link to a location that contains any kind of information pertinent to the order. |  |
Images
With the Order Management API, you can upload an image that is shown on the
transaction in the app. When adding an Image along with a Category, the Image must be uploaded beforehand. After uploading an image to
the POST:/order-management/v1/images endpoint, the newly uploaded image's ImageId is used in the Categories endpoint.
The same image may be used for multiple transactions, but uploading a unique image for each
transaction is also OK. Images are fetched pre-authenticated from the app, so feel
free to add tickets and receipts as images. Below, you can see an example of a
transaction containing an image with the Shipping information category.

Adding an image
The POST:/order-management/v1/images
endpoint for uploading pictures. Images exist independently of any transaction.
It is not possible to overwrite an image. Base64 is the only supported media type at the moment.
Example request
Headers:
Authorization: Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1Ni <snip>
Ocp-Apim-Subscription-Key: 0f14ebcab0ec4b29ae0cb90d91b4a84a
Merchant-Serial-Number: 123456
Vipps-System-Name: Acme
Vipps-System-Version: 3.1.2
Vipps-System-Plugin-Name: acme-webshop
Vipps-System-Plugin-Version: 4.5.6
Body:
{
"imageId": "socks-orange-123",
"src": "iVBORw0KGgoAAAANSUhEUgAAAKsAAADVCAMAAAAfHv...",
"type": "base64"
}
The response will then look like this:
{
"imageId": "socks-orange-123"
}
Adding and changing category
The PUT:/order-management/v2/{paymentType}/categories/{orderId}
endpoint is used for adding and updating the Category for a transaction.
The category is mutable, and a new request will completely overwrite previous requests.
Example request
{
"category": "GENERAL",
"orderDetailsUrl": "https://www.example.com/2486791691483852025",
"imageId": "socks-orange-123"
}
Order details
The order details concept allows you to add order lines to a transaction. This allows customers to easily see their purchase history in the Vipps or MobilePay app.

By using the POST:/order-management/v2/{paymentType}/receipts/{orderId} endpoint, it is possible to add a Order details to a transaction. This is done by sending each OrderLine with its relevant VAT info. The Sum of the order details will be calculated based on the order lines that are sent in.

Adding order details
The POST:/order-management/v2/{paymentType}/receipts/{orderId}
endpoint is for sending Order details information.
Order details information is a combination of order lines and a bottom line with sum and VAT. An OrderLine is a description of each item present in the order. Detailed information about each property is available in the OpenAPI spec. Order details are immutable and, once sent, cannot be overwritten.
If you are using the ePayment API, you can leverage the pre-built Order Management API integration for a streamlined experience.
Example request
Headers:
Authorization: Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1Ni <snip>
Ocp-Apim-Subscription-Key: 0f14ebcab0ec4b29ae0cb90d91b4a84a
Merchant-Serial-Number: 123456
Vipps-System-Name: Acme
Vipps-System-Version: 3.1.2
Vipps-System-Plugin-Name: acme-webshop
Vipps-System-Plugin-Version: 4.5.6
Body:
{
"orderLines": [
{
"name": "Socks",
"id": "line_item_1",
"totalAmount": 1000,
"totalAmountExcludingTax": 800,
"totalTaxAmount": 200,
"taxRate": 2500,
"unitInfo": {
"unitPrice": 400,
"quantity": "2.5",
"quantityUnit": "KG"
},
"discount": 0,
"productUrl": "https://example.com/store/socks",
"isReturn": false,
"isShipping": false
},
{
"name": "Flip-flops",
"id": "line_item_2",
"totalAmount": 5000,
"totalAmountExcludingTax": 4000,
"totalTaxAmount": 1000,
"taxRate": 2500,
"unitInfo": {
"unitPrice": 2500,
"quantity": "3",
"quantityUnit": "PCS"
},
"discount": 2500,
"productUrl": "https://example.com/store/flipflops",
"isReturn": false,
"isShipping": false
},
{
"name": "Home delivery",
"id": "shipping_1",
"totalAmount": 1000,
"totalAmountExcludingTax": 1000,
"totalTaxAmount": 0,
"taxRate": 0,
"discount": 0,
"isReturn": false,
"isShipping": true
}
],
"bottomLine": {
"currency": "NOK",
"posId": "vipps_pos_122",
"receiptNumber": "123456789"
}
}
Fetching category and order details
The GET:/order-management/v2/{paymentType}/{orderId}
endpoint is used for getting both Category and order details for the transaction. The response body includes ID references to images previously uploaded, Links, and the OrderLines added.
Content monitoring
For certain merchants, we offer content monitoring by referencing your website to continuously verify that the products being sold match the expected offerings. If you don't have a permanent website, you must provide the product details for user purchases directly to the Order Management API.
Content monitoring becomes mandatory in scenarios where:
- You do not have a user-facing website.
- Your website is temporary or short-lived.
- You are sending payment requests for previously agreed products or services without displaying them on a website.
To comply with regulatory requirements, all such transactions must be posted to the Order Management order details functionality as described in the order details section.
If you are using the ePayment API, you can leverage the pre-built Order Management API integration for a streamlined experience.
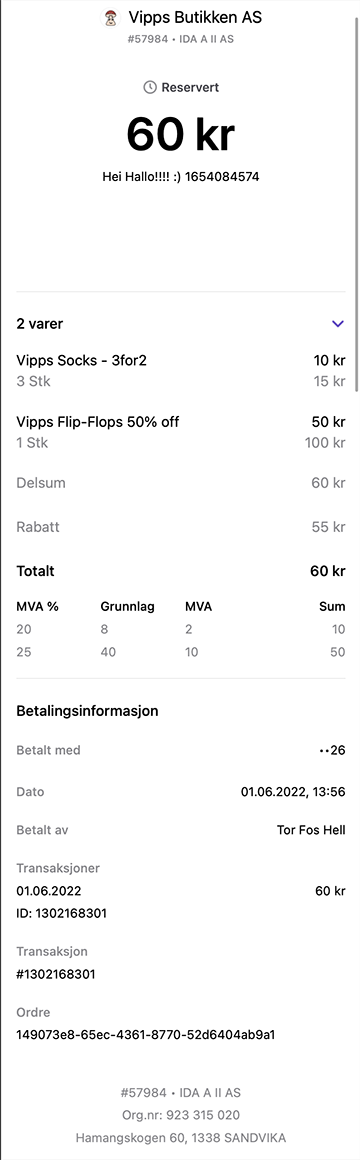
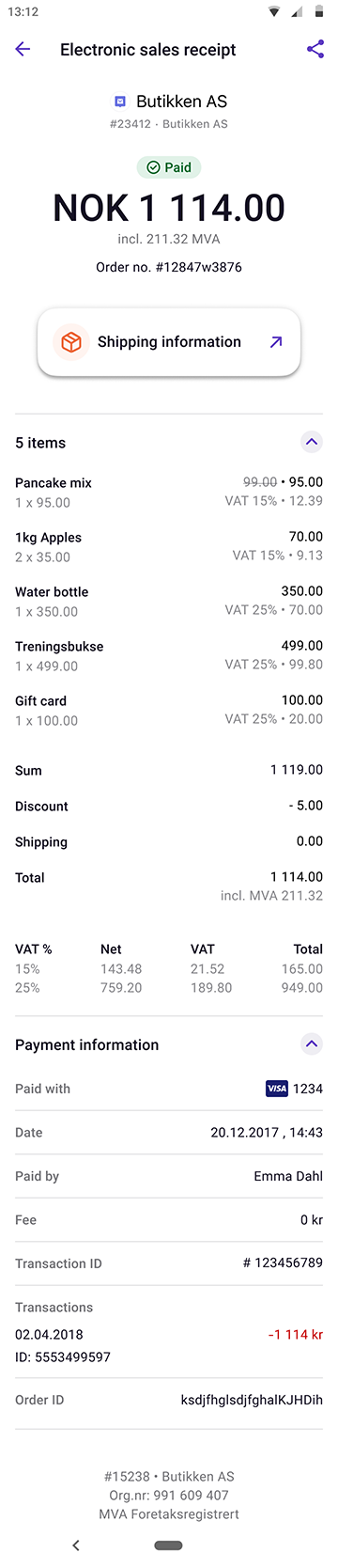
Viewing the order details in the app
Customers can easily access their order details at any time through the Vipps  or MobilePay
or MobilePay  app.
By navigating to Activities and selecting the purchase, they can view payment details along with any order details provided.
app.
By navigating to Activities and selecting the purchase, they can view payment details along with any order details provided.
This guarantees a seamless and convenient way for customers to retrieve their order details whenever needed.
- Vipps
- MobilePay

