App flow recommendations
This guide covers app flow recommendations for payment integrations. For login flows from a mobile app, see the Login API mobile app flows guide.


Always use universal links when integrating Vipps MobilePay payments into your app.
Universal links are required because they offer enhanced security, cross-platform compatibility, and automatic fallback handling.
If you believe deep links are necessary for your integration, please contact us before proceeding: developer@vippsmobilepay.com
Universal links (strongly recommended)
Universal links help create a smoother user experience and typically lead to fewer integration issues over time.
Universal links are standard https:// URLs that the operating system recognizes as associated with the Vipps or MobilePay app.
On Android, these are technically known as digital asset links, but for simplicity, we’ll use the term universal links to refer to both Apple and Android platforms.
- Apple: Universal links documentation
- Android: Digital asset links documentation
How universal links work
When a user is redirected to an app link:
- On mobile with app installed: The OS recognizes the URL and automatically opens the Vipps
 or MobilePay
or MobilePay  app.
app. - On mobile without app: The URL opens the landing page in the browser where users can enter their phone number.
- On desktop: The URL opens the landing page where users can enter their phone number to complete payment on their mobile device.
Getting universal links from the API
Universal links are the default for most APIs:
- Recurring API: Universal links provided by default (omit
isAppor setisApp: false) - eCom API: Universal links provided by default (omit
isAppor setisApp: false) - ePayment API: Set
userFlow: WEB_REDIRECTin your request
Example response:
{
"orderId": "acme-shop-123-order123abc",
"url": "https://api.vipps.no/dwo-api-application/v1/deeplink/vippsgateway?v=2&token=eyJraWQiOiJqd3RrZXkiLC <truncated>"
}
Implementation guidelines
The most common mistake is breaking the automatic app-switch on mobile devices. Users on phones should always get the automatic app-switch and should never see the landing page.
✅ How it works correctly:
When the app link URL is opened normally (e.g., user clicks a button that opens the URL), the phone's operating system recognizes it as belonging to Vipps MobilePay and automatically switches to the app for seamless payment confirmation.
❌ What breaks the app-switch:
The automatic app-switch is blocked when the URL is opened in:
- Browser redirects using
window.location.href = url; - iframes
- Web views
- Embedded browsers (Instagram, Facebook, LinkedIn, etc.)
When the app-switch is blocked, users must manually enter their phone number, approve launching the app, and confirm the payment again — a tedious process that leads to poor user experience and lower conversion rates.
How to fix:
- Use native navigation instead of web redirects
- Open URLs directly with the system's default handler
- Don't embed the payment flow in web views or iframes
Behavior if user doesn't have an active Vipps or MobilePay account
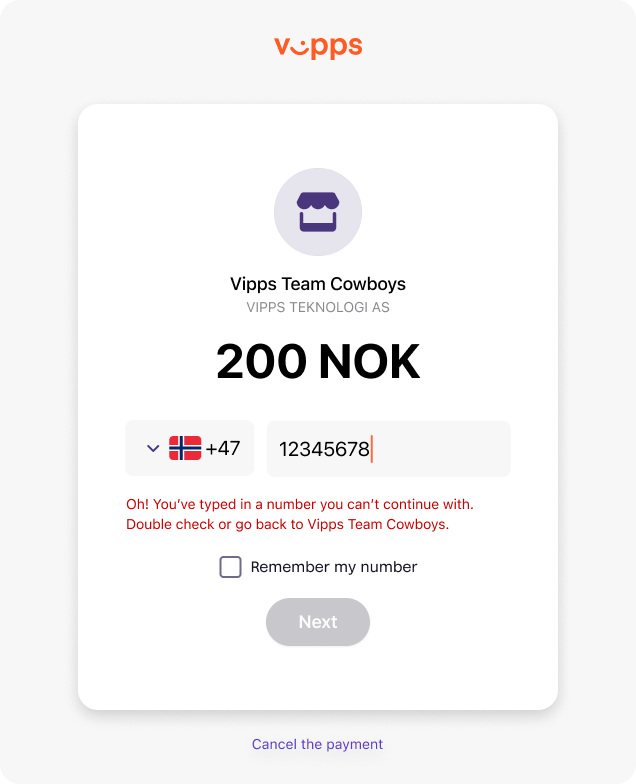
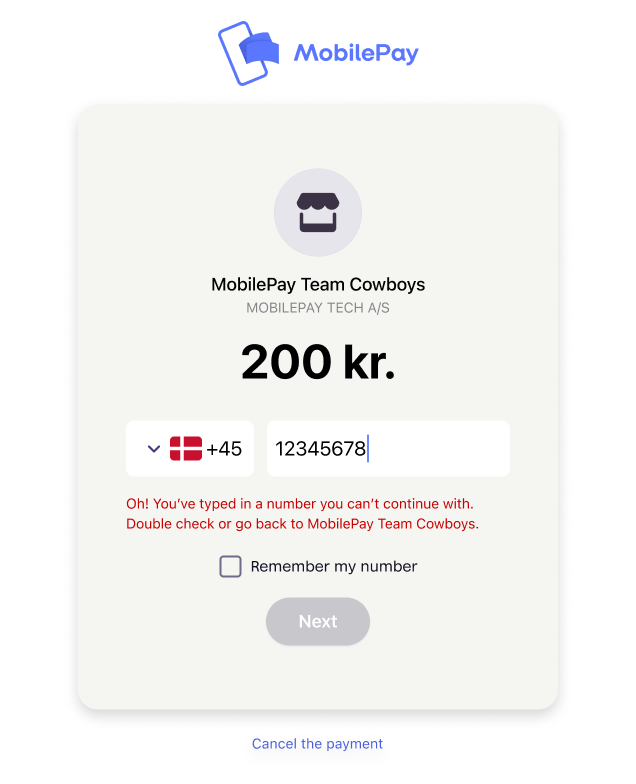
With universal links, if the user enters their phone number on the landing page, but doesn't have an active account (or doesn't meet the minimum age requirement), they receive an error message stating they cannot continue.
- Vipps
- MobilePay


Deep links
Always use universal links when integrating Vipps MobilePay payments into your app.
If you believe deep links are necessary for your integration, please contact us before proceeding: developer@vippsmobilepay.com
Deep links use custom URL schemes (vipps://) for direct app-to-app switching.
Note that, in the test environment (MT), the URL scheme is vippsMT://.
We don't recommend deep links for most integrations because:
- They don't work on desktop
- They require manual error handling
- There's no fallback if the app isn't installed
WEB_REDIRECT(universal links) provides better security and compatibility
Use NATIVE_REDIRECT only if you have a native-only app with no web presence.
Your responsibilities
When using deep links, you are responsible for:
- Checking app availability: Verify the user can open
vipps://URLs before initiating the payment - Handling missing app: Provide clear error messages or redirect users to install the app
- OS version compatibility: Ensure the device meets minimum OS requirements (check help.vippsmobilepay.com)
- Embedded browser handling: Deep links don't work in embedded browsers (Instagram, Facebook, etc.)
How deep links work
When a user is redirected to a deep link:
- On mobile with app installed: The OS recognizes the URL and automatically opens the Vipps
 or MobilePay
or MobilePay  app.
app. - On mobile without app: Error message.
- On desktop: Error message
Getting deep links from the API
To explicitly request deep links:
- Initiate payment or agreement:
- Recurring API: Set
isApp: truein your request - eCom API: Set
isApp: truein your request - ePayment API: Set
userFlow: NATIVE_REDIRECTin your request
- Recurring API: Set
- Receive a
vipps://URL in the response - Redirect user to the URL exactly as provided (do not modify)
- Vipps
 or MobilePay
or MobilePay  app opens automatically (may prompt for approval)
app opens automatically (may prompt for approval) - User approves or rejects the payment/agreement and the flow continues as normal
Example response:
{
"orderId": "acme-shop-123-order123abc",
"url": "vipps://?token=eyJraWQiOiJqd3RrZXkiLCJhbGciOiJSUzI1NiJ9.eyJzdWIiO <truncated>"
}
The deep link URL must be identical to what was sent by Vipps MobilePay.
App download links
If the app is not installed, redirect users to download it:
- App store
- Google Play Store
 MobilePay DK:
MobilePay DK: https://apps.apple.com/us/app/mobilepay/id624499138
 MobilePay FI:
MobilePay FI: https://apps.apple.com/us/app/mobilepay/id768172577
 Vipps:
Vipps: https://apps.apple.com/us/app/vipps/id984380185
 MobilePay DK:
MobilePay DK: https://play.google.com/store/apps/details?id=dk.danskebank.mobilepay
 MobilePay FI:
MobilePay FI: https://play.google.com/store/apps/details?id=fi.danskebank.mobilepay
 Vipps:
Vipps: https://play.google.com/store/apps/details?id=no.dnb.vipps
API parameter reference
Quick reference for choosing between universal links and deep links:
| API | App link (recommended) | Deep link |
|---|---|---|
| ePayment | userFlow: WEB_REDIRECT | userFlow: NATIVE_REDIRECT |
| Recurring | isApp: false (or omit) | isApp: true |
| eCom | isApp: false (or omit) | isApp: true |