In-store payments
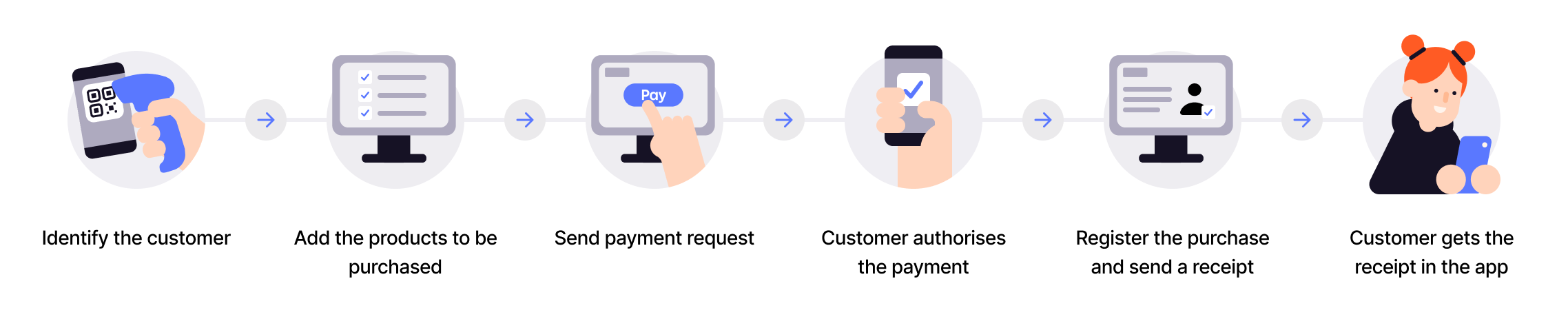
This is the recommended flow for in-store payments.
This solution is a combination of the personal QR codes in the Vipps  or MobilePay
or MobilePay  app
and the ePayment API.
app
and the ePayment API.

With a 2D QR code scanner, your customers to scan their own personal QR codes as part of the checkout process. Then, you don't need to ask for their phone number.
Details
Step 1: Get the customer's Vipps/MobilePay ID
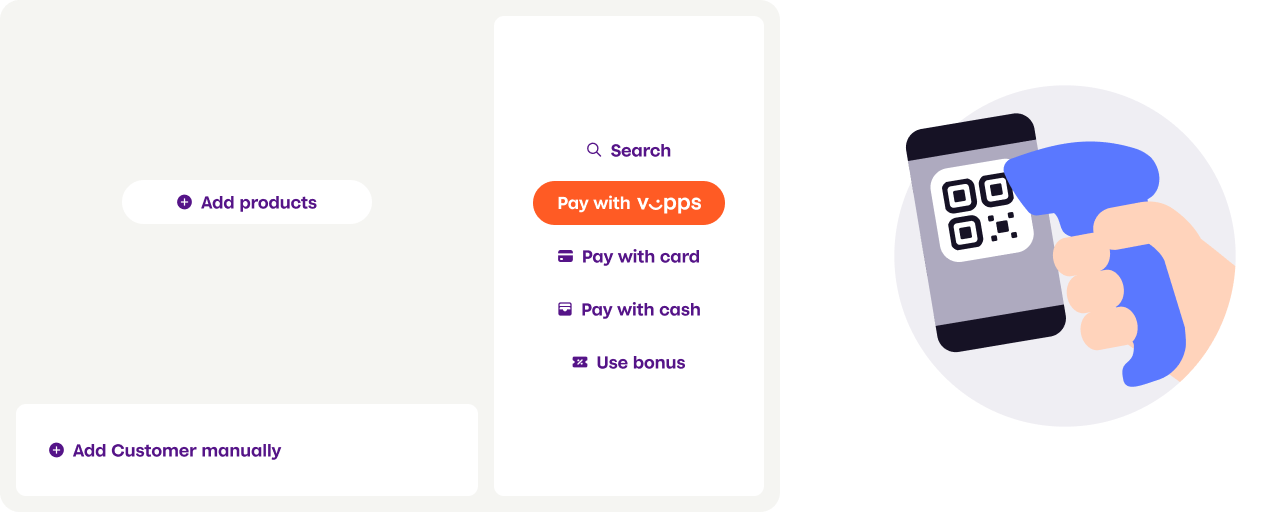
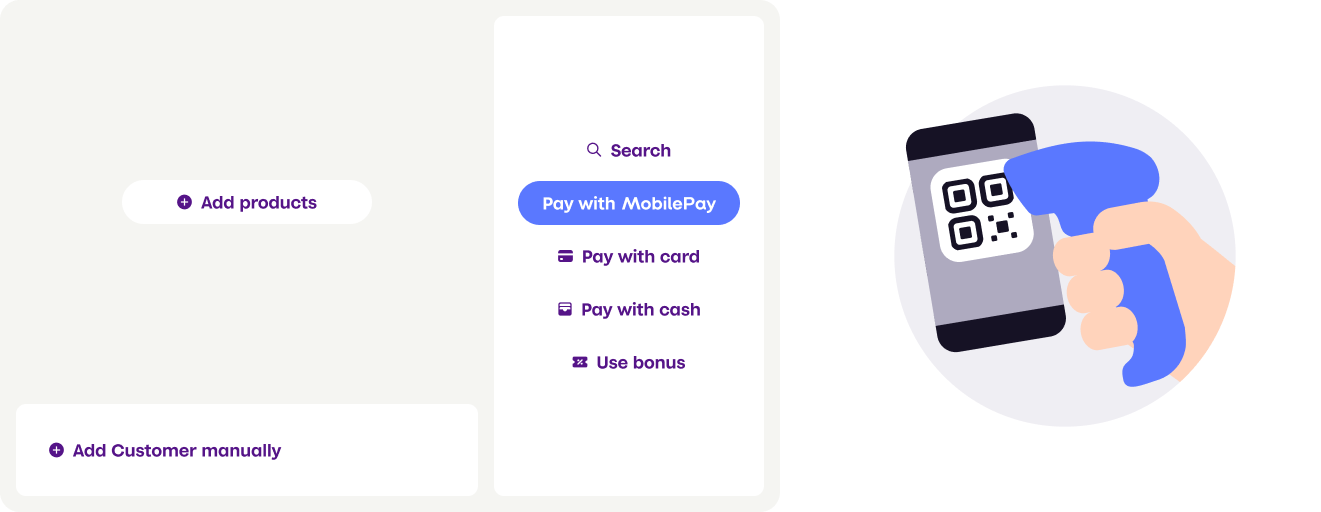
If you have a 2D QR code scanner, scan their Vipps/MobilePay personal QR. If you don't have a scanner, just ask them for the phone number.
- Vipps
- MobilePay


How it works
This can happen in two ways:
- Customer-facing scanner - The store will have a permanent customer-facing scanner and customers can scan their personal Vipps/MobilePay QR code at any time.
- Cashier scanner - The customer's personal QR code is scanned by the cashier using a wired scanner. This could happen while the cashier is scanning wares or immediately before the payment.
When you scan the customer's personal QR code, you can use it to get their phone number.
Please use the Personal QR exchange endpoint to get the phone number from the personal QR code.
For example:
curl -X POST https://apitest.vipps.no/qr/v1/exchange \
-H "Content-Type: application/json" \
-H "Authorization: Bearer YOUR-ACCESS-TOKEN" \
-H "Ocp-Apim-Subscription-Key: YOUR-SUBSCRIPTION-KEY" \
-H "Merchant-Serial-Number: YOUR-MSN" \
-d '{
"qrCode": "https://qr.vipps.no/p/qwjhewqhueheuqwhuqwhe",
}'
Example response:
{
"msisdn": "4712345678",
"timestamp": 1634025600,
"version": "2.0"
}
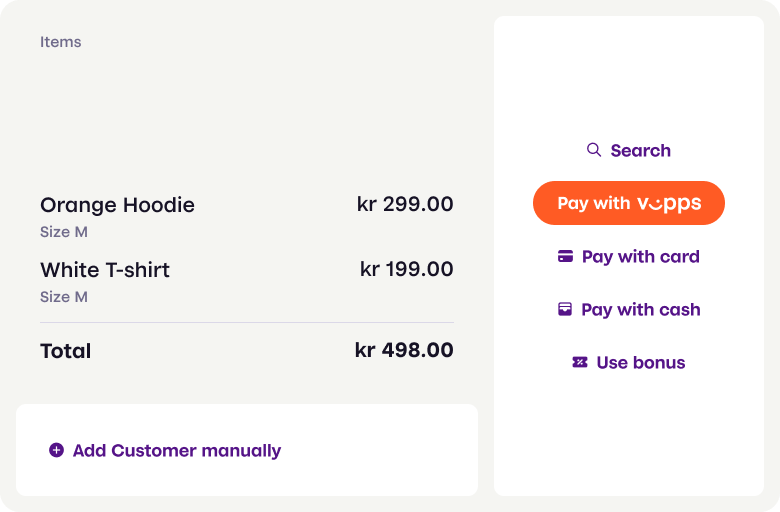
Step 2: Add the products to be purchased
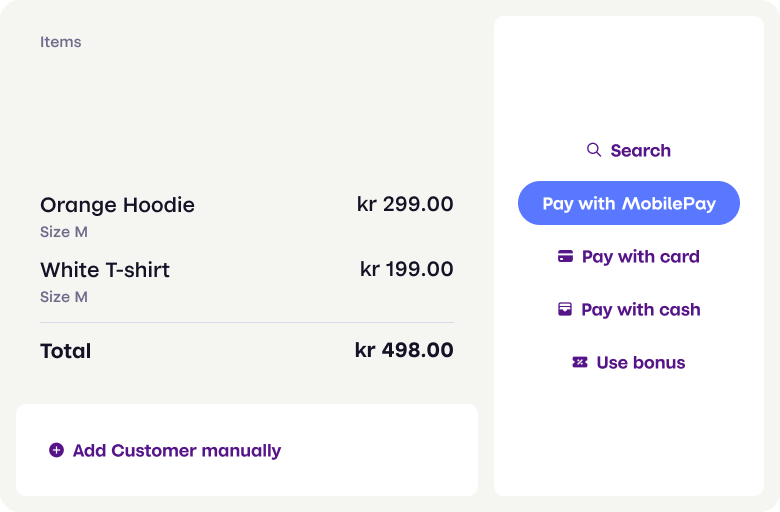
Add the products that the customer wants to buy in the POS system.
- Vipps
- MobilePay


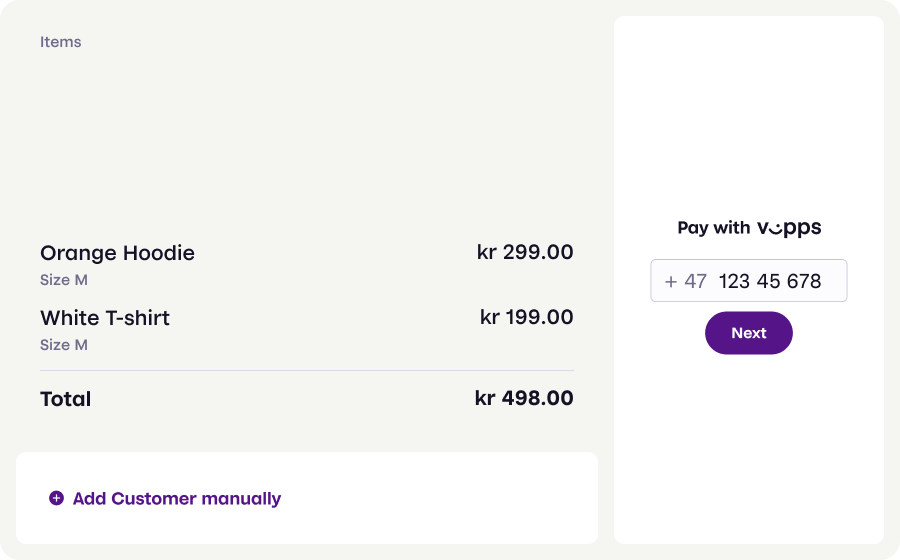
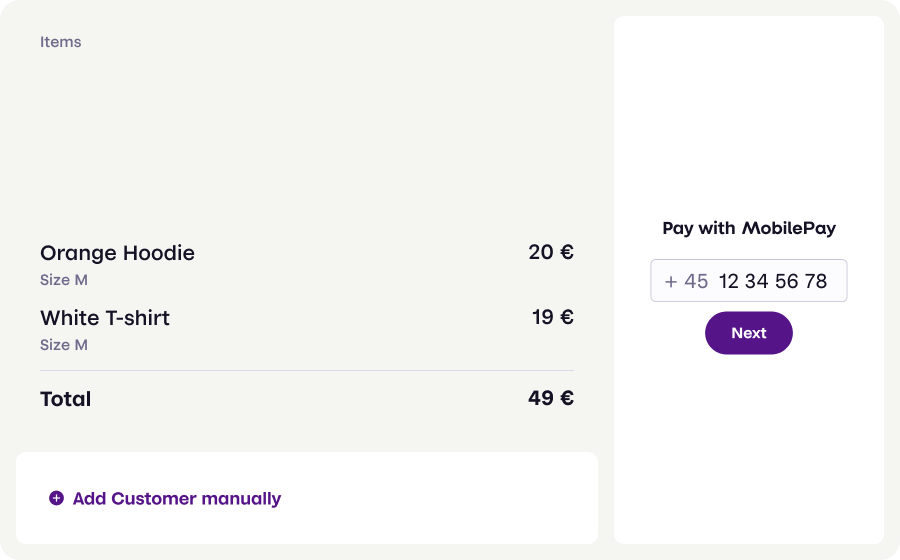
If you didn't use a scanner to get the identity, you can ask for the customer's phone number and enter it manually.
- Vipps
- MobilePay


Step 3: Send a payment request
Send a payment request to the customer.
You already have the customer's phone number, so you don't need to ask for it. Just provide a button in your user interface to allow the cashier to send the payment request.
Your system can send the payment request by using the
createPayment
endpoint. Set userFlow to PUSH_MESSAGE.
Per regulations, specify "customerInteraction": "CUSTOMER_PRESENT".
Detailed example for payment request
Set userFlow to PUSH_MESSAGE. This will send a push directly to the customer.
Attach the order details simultaneously.
For example:
curl -X POST https://apitest.vipps.no/epayment/v1/payments \
-H "Content-Type: application/json" \
-H "Authorization: Bearer YOUR-ACCESS-TOKEN" \
-H "Ocp-Apim-Subscription-Key: YOUR-SUBSCRIPTION-KEY" \
-H "Merchant-Serial-Number: YOUR-MSN" \
-H 'Idempotency-Key: YOUR-IDEMPOTENCY-KEY' \
-H "Vipps-System-Name: acme" \
-H "Vipps-System-Version: 3.1.2" \
-H "Vipps-System-Plugin-Name: acme-webshop" \
-H "Vipps-System-Plugin-Version: 4.5.6" \
-d '{
"amount": {
"value": 49800,
"currency": "NOK"
},
"paymentMethod": {
"type": "WALLET"
},
"customer": {
"personalQr": "https://qr.vipps.no/p/qwjhewqhueheuqwhuqwhe"
},
"receipt":{
"orderLines": [
{
"name": "Orange hoodie",
"id": "hoodie1234",
"totalAmount": 29900,
"totalAmountExcludingTax": 23920,
"totalTaxAmount": 5980,
"taxRate": 2500,
},
{
"name": "White T-shirt",
"id": "tshirt1234",
"totalAmount": 19900,
"totalAmountExcludingTax": 15920,
"totalTaxAmount": 3980,
"taxRate": 2500,
},
],
"bottomLine": {
"currency": "NOK",
"posId": "Butikken-23412",
"receiptNumber": "0527013501"
},
},
"reference": 2486791679658155992,
"userFlow": "PUSH_MESSAGE",
"returnUrl": "http://example.com/redirect?reference=2486791679658155992",
"paymentDescription": "Payment to Butikken",
"customerInteraction": "CUSTOMER_PRESENT"
}'
Note that, if you didn't use a scanner, your customer field would specify the phone number, instead of the personalQr.
"customer": {
"phoneNumber": 4712345678
},
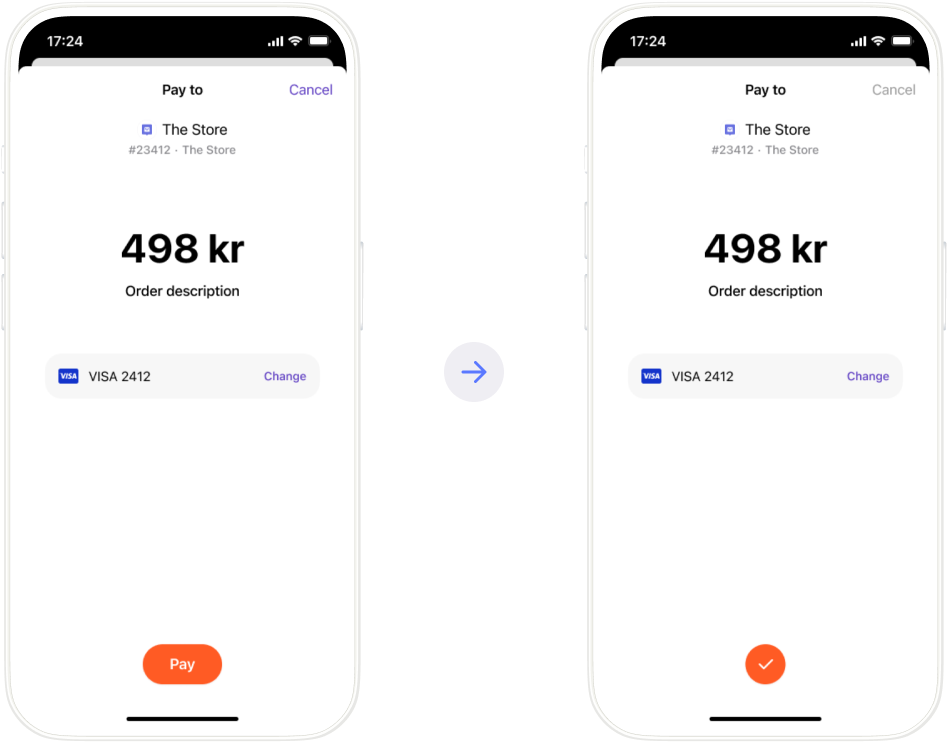
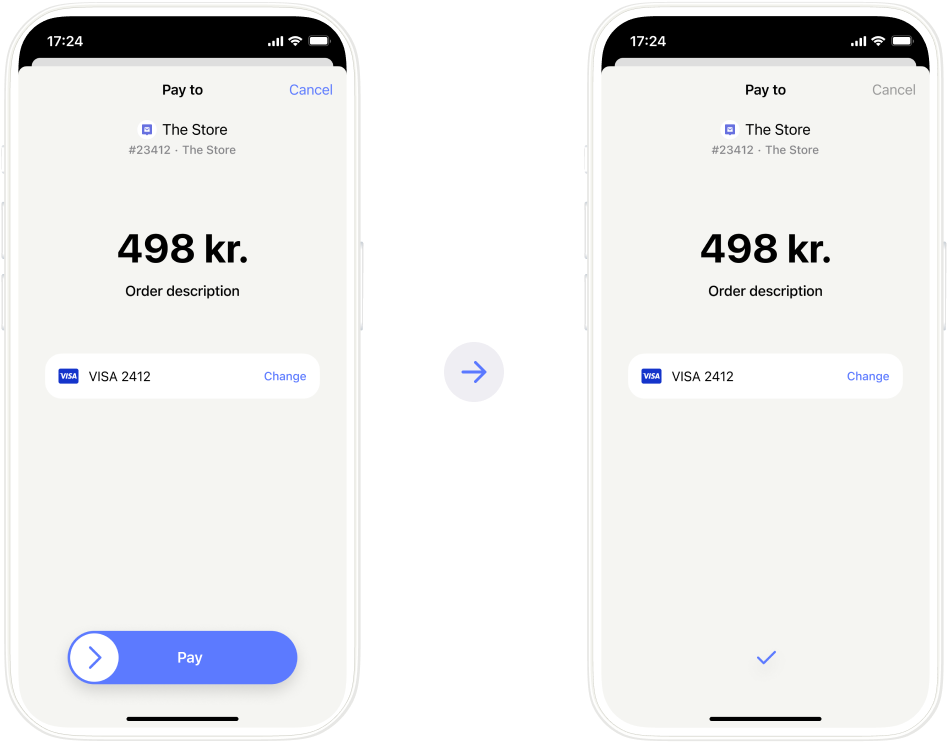
Step 4: Customer authorizes the payment
The payment request will appear in the customer's Vipps  or MobilePay
or MobilePay  app,
where they can select to pay or cancel.
app,
where they can select to pay or cancel.
- Vipps
- MobilePay


To determine that the user has authorized the payment, you can get notifications via the Webhooks API and/or poll for the status.
Once the payment is approved, update the status in your system.
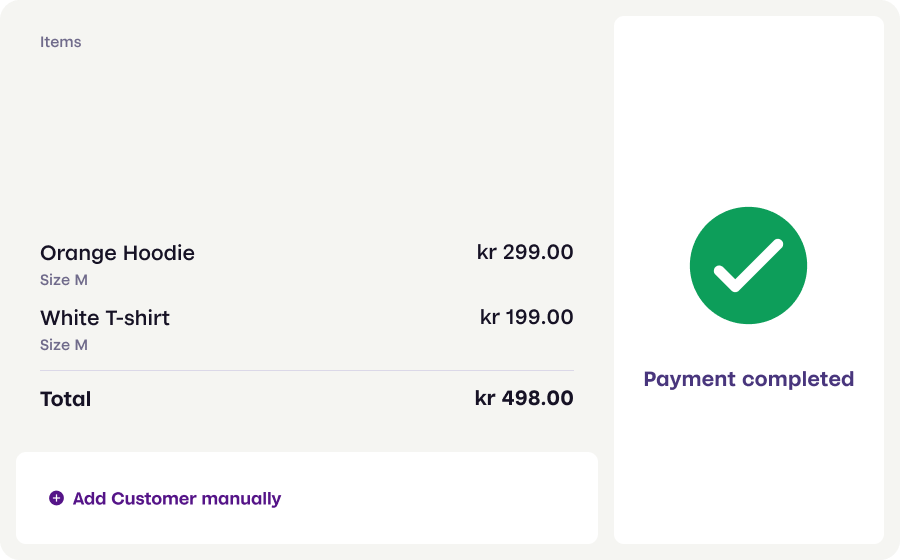
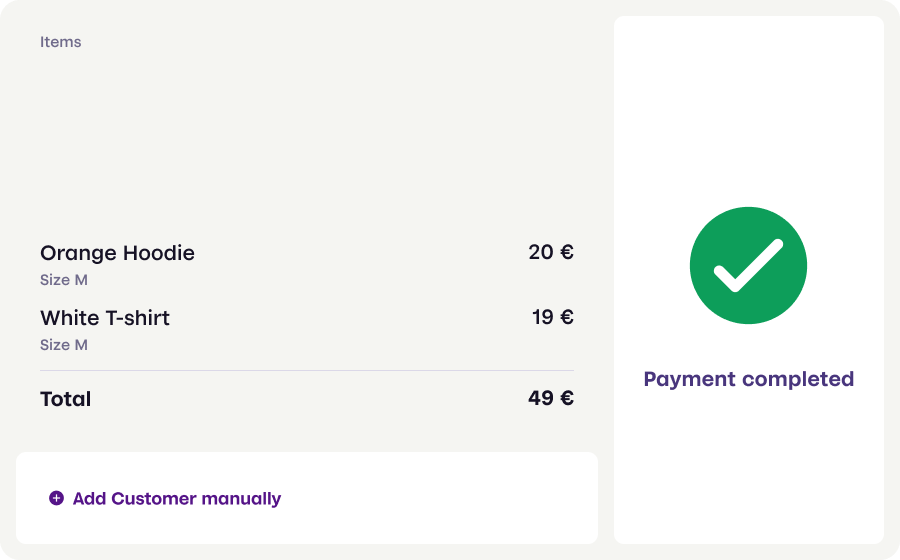
Step 5: Register the payment
Register the payment in your POS system.
- Vipps
- MobilePay


Step 6: Capture the payment
Capture the payment and confirm that it was successful.
Sequence diagram
Integration sequence for the standard in-store payment.
Standard in-store payment flow
Next steps
Explore the other ePayment flows in this section. When you are ready to learn about the technical details, go to the ePayment API guide.