Dynamic QR payment
Also covered in In-person payments
This flow is also documented in In-person payments → Customer-facing screen, which covers all point-of-sale scenarios including vending machines, kiosks, and retail checkouts.
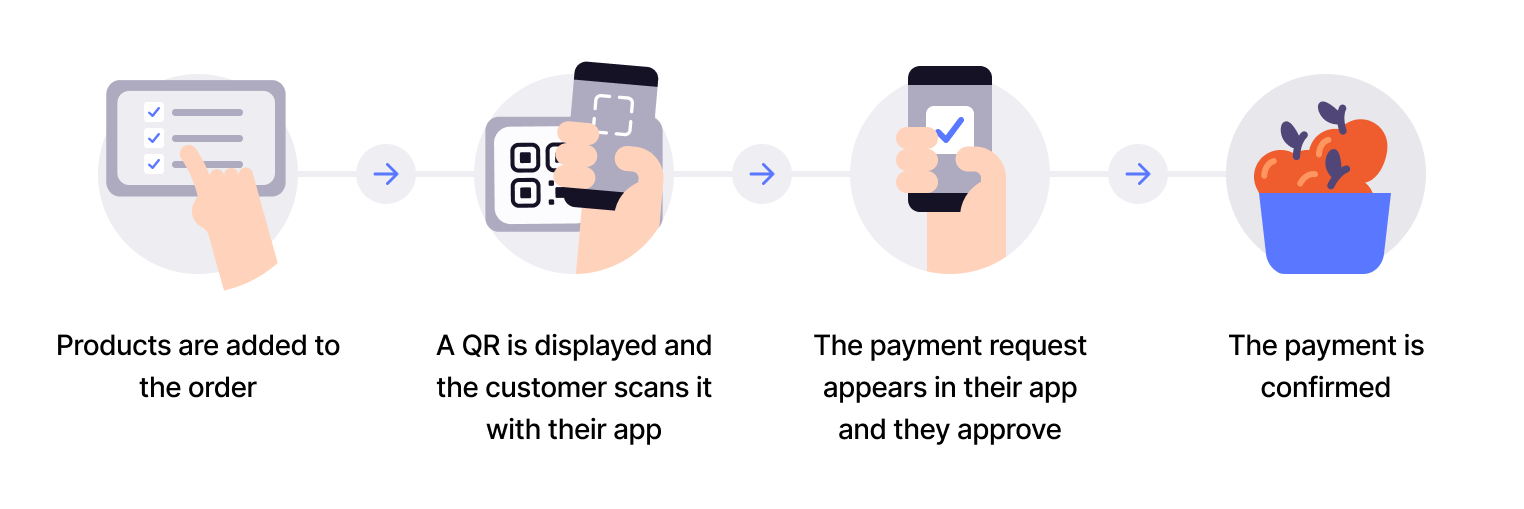
Customer selects a product at the point of sale, a dynamic QR code appears on the screen, and they scan it to pay in the Vipps MobilePay app.

- Customer selects product - Customer makes selection at the POS or vending machine.
- Generate dynamic QR - Create a one-time payment QR code and payment request with
userFlow: "QR". - Display QR code - Show the QR on the customer-facing screen (valid for 10 minutes).
- Customer scans and pays - Customer scans the QR and authorizes payment in their app.
- Capture payment - Confirm the transaction is complete.
Recommended for customer-facing screens
This is the preferred flow when you have a customer-facing screen at your Point of Sale. It eliminates the need for customers to enter their phone number, reducing errors and speeding up payments.
Regulatory requirement
Per regulations, specify "customerInteraction": "CUSTOMER_PRESENT".
View sequence diagram
Dynamic QR directing to the app
Technical details
- How the QR API works with one-time payment - Visual walkthrough of the flow
- QR payments with ePayment - How to create dynamic QR codes