Static QR to website (payment only)
Also covered in In-person payments
This variant is similar to the flow documented in In-person payments → Static QR → Merchant Redirect QR. The main guide covers the recommended approach where customers select products on your website.
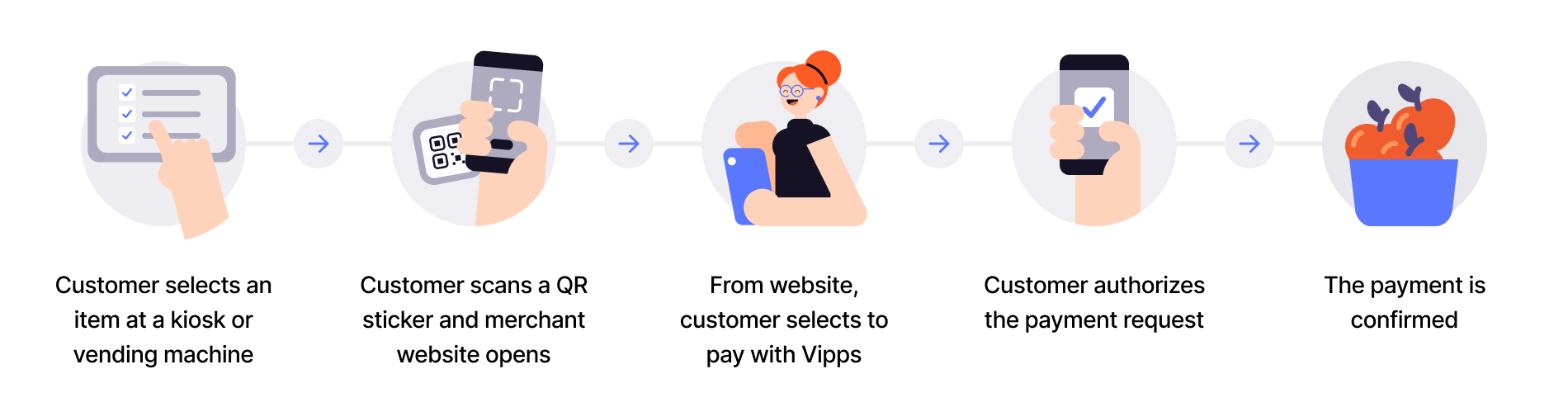
Customer scans a static QR code posted on the vending machine, is redirected to your payment page, makes selection on the vending machine, and completes payment on your website.

- Customer scans QR - Customer scans the merchant redirect QR code posted on the vending machine.
- Redirect to payment page - Customer lands on your payment page linked to that specific vending machine.
- Customer selects product - Customer makes their selection on the physical vending machine.
- Initiate payment - Create payment request with the selected amount using
userFlow: "WEB_REDIRECT". - Customer authorizes - Customer approves payment in their app.
- Capture payment - Confirm the transaction is complete.
Use when customers select on the machine but pay on your website
This flow works when you don't have a customer-facing screen and want customers to make physical selections on the vending machine but complete payment through your website.
Regulatory requirement
Per regulations, specify "customerInteraction": "CUSTOMER_PRESENT".
View sequence diagram
Static QR directing to the merchant site
Technical details
- How the QR API works with merchant redirect - Visual walkthrough of the flow
- Merchant redirect QR code - Create static QR that redirects to your website