QR to site (product selection)
Also covered in In-person payments
This flow is also documented in In-person payments → Static QR → Merchant Redirect QR, which covers unmanned location scenarios where customers select products through your website.
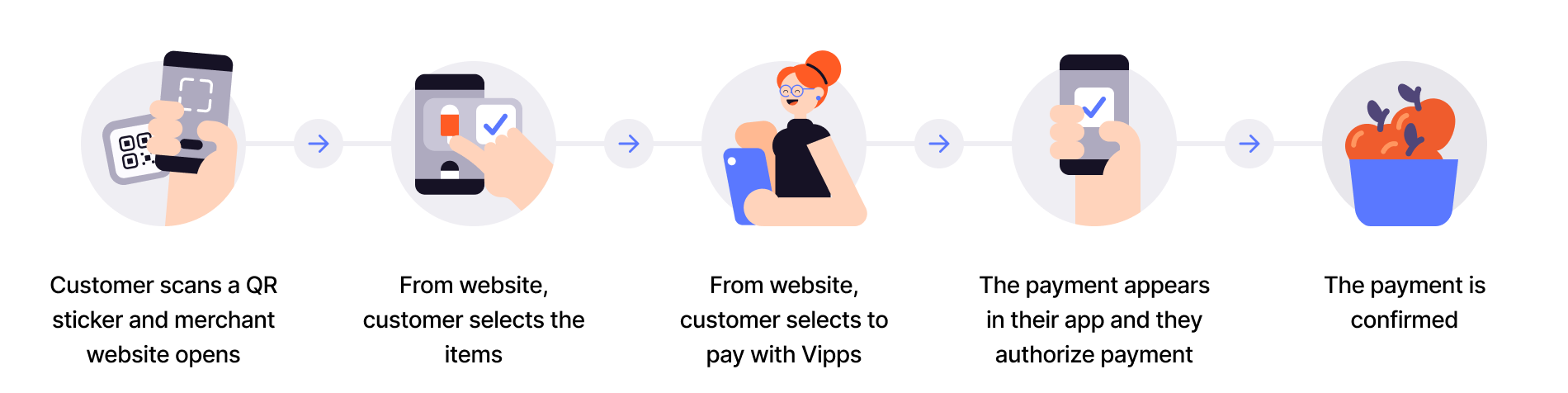
Customer scans a static QR code posted on the vending machine, is redirected to your website where they select products and pay with Vipps MobilePay.

- Customer scans QR - Customer scans the merchant redirect QR code posted on the vending machine.
- Redirect to website - Customer lands on your website linked to that specific vending machine.
- Customer selects products - Customer browses and selects products through your web interface.
- Initiate payment - Create payment request with selected products using
userFlow: "WEB_REDIRECT". - Customer authorizes - Customer approves payment in their app.
- Capture payment - Confirm the transaction is complete.
Use when you want product selection on your website
This flow works when you don't have a customer-facing screen and want to offer product selection through your own web interface instead of the vending machine.
Regulatory requirement
Per regulations, specify "customerInteraction": "CUSTOMER_PRESENT".
View sequence diagram
QR to site (product selection) and payment
Technical details
- How the QR API works with merchant redirect - Visual walkthrough of the flow
- Merchant redirect QR code - Create static QR that redirects to your website