Login from an app or website
Let your customers log in to your website or app without the need for usernames and passwords.
The login process
The first time using Login
1. Log in with Vipps or MobilePay
A user chooses to log in with Vipps or MobilePay on a merchant’s site.
2. The landing page
If the login was started on a desktop device, the user will be sent to the landing page. If the user is not remembered in browser from earlier, the user enters their phone number and can choose to be remembered in the browser for a quicker login the next time. The "Remember me in browser" option applies to the browser, independent of merchants. This option is default off on desktop devices.
The user is then prompted to log in with their Vipps or MobilePay app and follow the instructions there.
If the login was started from a mobile device and the user needs to authenticate in the app, the user will confirm to be taken to the app without entering their phone number.
3. Email verification (first time only)
If the merchant has requested the user's email address, the user must verify their email address in their app for the first time they use Login, or if they change their email address at a later time.
The user can see and change their registered email addresses. This is only necessary to do once. If the merchant hasn't requested the user's email address, this step is skipped.
4. Confirm login
The user confirms the login in the Vipps or MobilePay app.
If the login was started on a phone, the user can in this step choose to be remembered in the browser for a quicker registration or login the next time. The "Remember me in browser" option is default on for mobile devices.
If the login was started on desktop, the user confirms that the emoji in the app matches the one on the landing page, and confirms the login.
5. Give consent to share information
The user gives consent to share information with the merchant.
The user may click "See your information" to see the actual information that will be shared, but this is optional.
6. Marketing consents (optional)
The merchant may choose to include the delegatedConsents scope to collect consents from the user.
If the scope is included in the request, the user will be asked to give consents according to merchant specifications. This happens regardless if the user has given consent to share information with the merchant before. This means that this flow is most suitable for registration type flows, not for login flows.
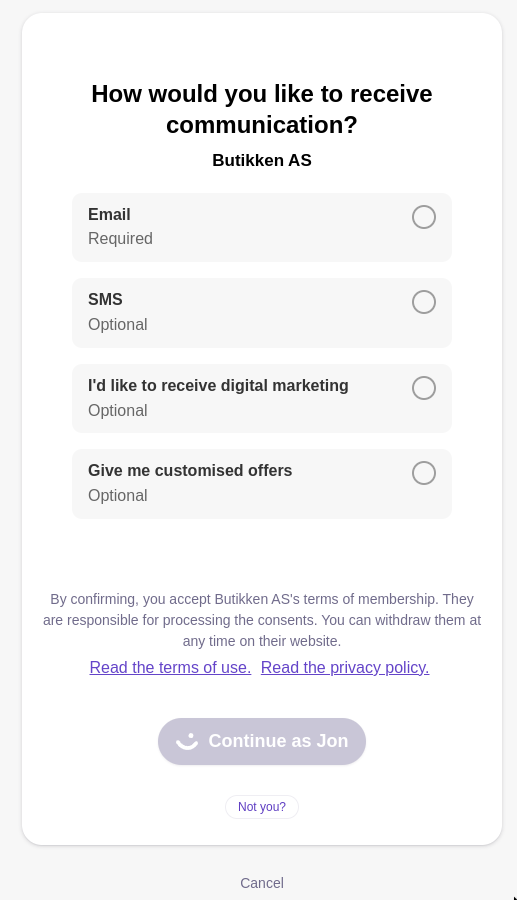
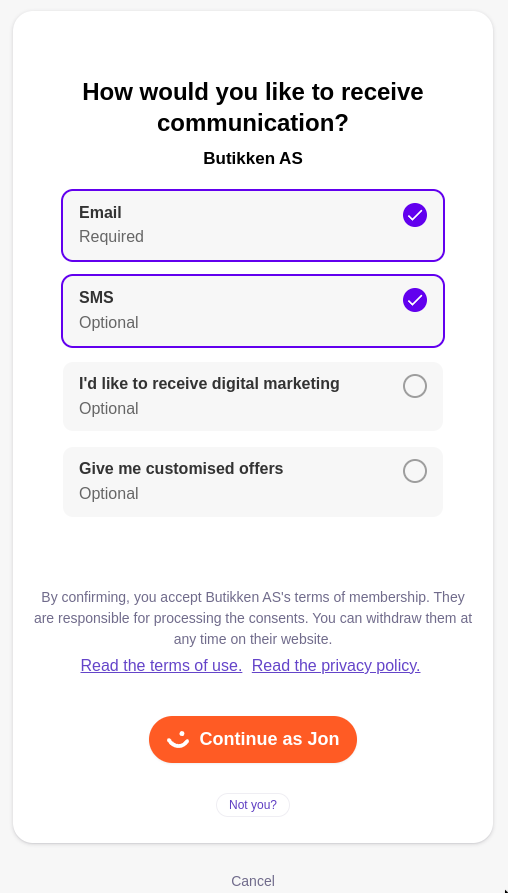
| Initial marketing consents screen | Marketing consents approved |
|---|---|
 |  |
Some elements on the marketing consents screen can be adjusted to fit the merchant's needs. For details, see Marketing consents.
7. Logged in
The user is now logged in on the merchant’s page.
The user may be given the opportunity to edit the information, for instance to add additional details not present in the user's Vipps or MobilePay profile.
Great! Now you know how the Login process works.
Take a look at the technical documentation in the Login API Guide.






